TodoApp Component
现在我们来将todo应用封装成一个组件,接着我们再一点点细化抽取封装,那么这个组件里应该具有什么元素呢?
- 一个input框,用来输入todoText
- 为了获取到这个input的引用,我们将使用ref
- 一个按钮,用来将输入的text加入到todolist里
- 这个按钮应该具有click事件的响应函数,为了使app的
state更新,将会调用store提供的dispatch
- 这个按钮应该具有click事件的响应函数,为了使app的
- 一个list,显示每一项todoItem
- todoItem具有click事件的响应函数,使得点击时调用
dispatch改变其completed状态 - 一个变量用来递增,并赋值给todoItem的id
- todoItem具有click事件的响应函数,使得点击时调用
const { Component } = React
let nextTodoId = 0
class TodoApp extends Component {
render () {
return (
<div>
<input ref={node => this.input = node} />
<button onClick={() => {
store.dispatch({
type: 'ADD_TODO',
text: this.input.value,
id: nextTodoId++
})
}}>
ADD
</button>
<ul>
{this.props.todos.map(todo =>
<li
style={{
textDecoration: todo.completed ?
'line-through' : '',
cursor: 'pointer'
}}
key={todo.id}
onClick={() =>
store.dispatch({
type: 'TOGGLE_TODO',
id: todo.id
})
}
>
{todo.text}
</li>
)}
</ul>
</div>
)
}
}
const render () => {
ReactDOM.render(
<TodoApp
todos={store.getState().todos}
/>
,document.getElementById('root')
)
}
store.subscribe(render)
看看效果:

[x] 输入框输入内容,点击按钮添加todoItem并展示
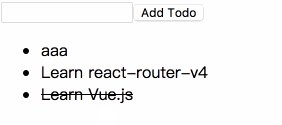
[x] 点击todoItem,todoItem被标记为
completed,表现为文字出现横划线[ ] 点击切换按钮可以查看不同状态下的todoItem,分别为:
ALL,ACTIVE,COMPLETED
革命尚未成功!我们有一个功能还没有加上去!下节我们继续。