Visible Filter
这个功能是:我们提供不同的可见选项:ALL, ACTIVE, COMPLETED, 分别点击会改变state 里的visibilityFilter 的值,从而我们再通过这个值去进行条目过滤,将结果渲染到屏幕上。所以这三个按钮都会具有onClick 响应函数,不例外的包裹着一个dispatch 函数。
<p>
Show:
{' '}
<a href='#'
onClick={e => {
e.preventDefault()
store.dispatch({
type: 'SET_VISIBILITY_FILTER',
filter: 'SHOW_ALL'
})
}}
>
ALL
</a>
{' '}
<a href='#'
onClick={e => {
e.preventDefault()
store.dispatch({
type: 'SET_VISIBILITY_FILTER',
filter: 'SHOW_ACTIVE'
})
}}
>
ACTIVE
</a>
{' '}
<a href='#'
onClick={e => {
e.preventDefault()
store.dispatch({
type: 'SET_VISIBILITY_FILTER',
filter: 'SHOW_COMPLETED'
})
}}
>
COMPLETED
</a>
</p>
上面这一段就是Filter功能的渲染片段,接着定义过滤函数:
const getVisibleTodos = (todos, filter) => {
switch (filter) {
case 'SHOW_ALL':
return todos
case 'SHOW_COMPLETED':
return todos.filter(t => t.completed)
case 'SHOW_ACTIVE':
return todos.filter(t => !t.completed)
}
}
接着在TodoApp的render函数return前加上这么一条:
const visibleTodos = getVisibleTodos(this.props.todos, this.props.visibilityFilter)
这里我们指定传入组件的参数改为:
const render = () => {
ReactDOM.render(
<TodoApp
{...store.getState()} // we change the argument
/>
,
document.getElementById('root')
)
}
来看看效果:JSBin

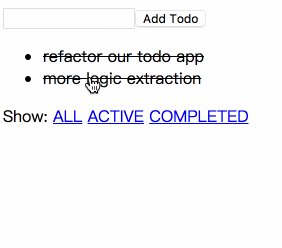
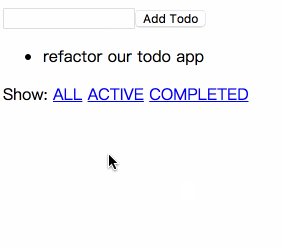
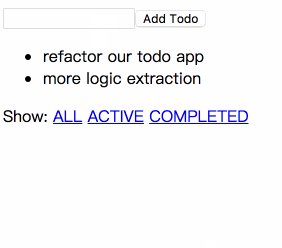
[x] 输入框输入内容,点击按钮添加todoItem并展示
[x] 点击todoItem,todoItem被标记为completed,表现为文字出现横划线
[x] 点击切换按钮可以查看不同状态下的todoItem,分别为:
ALL,ACTIVE,COMPLETED
很好,貌似功能都已经实现了。
回头看看我们的代码...
真的很粗糙,没有组件抽象,所有的view&behavior都放在TodoApp里处理了。
那么接下来,我们将充分解构我们的代码,在这期间我们又会发现新的问题,抛砖引玉,找到解决方案。
我们会更了解redux的思想,准备好了吗?
see you next part