显示状态
回忆一下之前所梳理的功能,我们好像还缺显示状态,根据这个状态我们点击对应的按钮还会改变这个状态。 所以首先我们得写一个reducer,来试着给state加上一个key,我们叫他visibilityFilter.
// If we want to add more information such as an filter into the state,
// we need to create another reducer and mix the two reducer into one
// Let's go
const visibilityFilter = (state = 'SHOW_ALL', action) => {
switch (action.type) {
case 'SET_VISIBILITY_FILTER':
return action.filter
default:
return state
}
}
现在有一个问题: 我们有两个reducer了,而在createStore时我们只能传入一个reducer ,所以下一件事是将todos和visibilityFilter合并在一起:
const todoApp = (state = {}, action) => {
return {
todos: todos(state.todos, action),
visibilityFilter: visibilityFilter(state.visibilityFilter, action)
}
}
我们注意到在第一次调用todoApp 的时候,state初始值是{} ,所以state.todos 和 state.visibilityFilter都是undefined,但是这并不印象子reducer们的运行,因为我们给它们都设置了默认参数,给定了state在undefined的时候的默认值,所以会正常返回. 至此以后todoApp的返回值在dispatch时更新store内部的state,还记得我们实现的简化版createStore吗?
第二次dispatch时调用todoApp就不会再传入undefined了,store内部的state将会是:
{
todos: [],
visibilityFilter: 'SHOW_ALL'
}
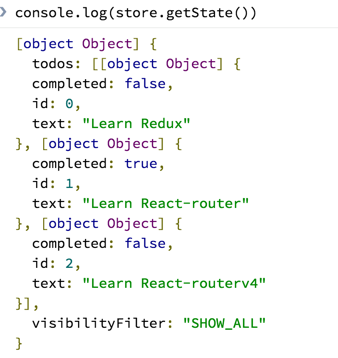
我们现在测试一下,看看state的内容: JSBin
store.getState()

完美! Done.
WAIT, WAIT... 有没有觉得有一种熟悉的感觉在代码中蔓延?
我们把两个reducer混合在了一起.
是不是想起点什么来了?
下节见!